Las paletas de colores son un elemento crucial para el diseño de páginas web. Ya que desde el primer momento en que un visitante ingresa en ella, los colores transmiten emociones y crean una experiencia visual.
En este artículo, exploraremos cómo elegir las mejores paletas de colores para páginas web y cómo esta elección puede mejorar el SEO y la experiencia del usuario.

La importancia de las paletas de colores en el diseño web
Elegir las paletas de colores adecuadas para tu página web no solo mejora la apariencia visual, sino que también influye en el comportamiento de los usuarios. Esto es así porque los colores pueden evocar diferentes emociones y reacciones. Así que, una paleta bien escogida puede aumentar el tiempo de permanencia de los usuarios en tu sitio.
Por otro lado, los colores adecuados pueden ayudar a destacar llamadas a la acción importantes. Debido a esto, es fundamental elegir colores que no solo sean estéticamente agradables sino que también funcionen bien juntos y sean apropiados para tu marca.
Además, las paletas de colores afectan la legibilidad y accesibilidad de tu sitio web. Ya que, un buen contraste entre el texto y el fondo es esencial para que todos los usuarios puedan leer el contenido sin dificultad.
Cómo elegir una paleta de colores para tu página web
Elegir una paleta de colores puede parecer una tarea difícil. Sin embargo, siguiendo algunos pasos simples, puedes encontrar la combinación perfecta para tu sitio web.

Conoce tu marca y audiencia
Antes de seleccionar cualquier color, debes entender tu marca y tu audiencia. Así que, piensa en los valores y la personalidad de tu marca. Por ejemplo, una empresa de tecnología puede optar por colores más modernos como el azul y el gris, mientras que una marca de moda podría preferir tonos más vibrantes y atractivos.
Igualmente, es importante considerar a tu audiencia. Ya que diferentes grupos demográficos pueden reaccionar de manera distinta a ciertos colores. Así que, investiga y comprende a tus usuarios para elegir los colores más apropiados.
Inspírate en las tendencias de diseño actuales
Las tendencias de diseño pueden ser una excelente fuente de inspiración. Así que, observa qué colores están en auge y cómo se están utilizando en otros sitios web exitosos. Puesto que seguir las tendencias puede hacer que tu sitio se vea moderno y actualizado.
Además, plataformas como Dribbble y Behance son excelentes lugares para explorar paletas de colores y encontrar inspiración. Sin duda, estas plataformas pueden ayudarte a ver cómo se combinan diferentes colores en un contexto real.
Usa herramientas para generar paletas de colores
Hoy en día, hay muchas herramientas en línea que pueden ayudarte a generar paletas de colores. Por ello, plataformas como Coolors, Adobe Color y Canva ofrecen funcionalidades para crear y experimentar con diferentes combinaciones de colores.
Estas herramientas permiten ajustar los colores según tus preferencias y necesidades específicas. Asimismo, puedes ver cómo se verán juntos en diferentes contextos. Por lo tanto son muy útiles para encontrar la paleta perfecta para tu sitio web.

Considera la psicología del color
La psicología del color juega un papel importante en cómo los usuarios perciben tu sitio web. Ya que diferentes colores pueden evocar distintas emociones y reacciones. Por ejemplo, el azul a menudo se asocia con la confianza y la calma, mientras que el rojo puede evocar urgencia y emoción.
Es por esto que es crucial elegir colores que alineen con el mensaje y los valores de tu marca. Además, considera cómo estos colores interactúan entre sí para crear una experiencia cohesiva y agradable para el usuario.
Prueba y ajusta tu paleta de colores
Una vez que hayas seleccionado una paleta de colores, es importante probarla en diferentes partes de tu sitio web. Así que, experimenta cómo se ven los colores en fondos, botones, textos y otros elementos.
Por otro lado, pide retroalimentación a tus usuarios y realiza ajustes según sea necesario. Ya que, lo que puede verse bien en una herramienta de diseño, podría no funcionar igual de bien en un entorno real. Así que, no dudes en hacer cambios hasta que encuentres la combinación perfecta.
Ejemplos de paletas de colores para páginas webs exitosas
A continuación, te mostramos algunos ejemplos de paletas de colores utilizadas en páginas web exitosas. Estos ejemplos te pueden servir de inspiración para crear la tuya propia.
Paleta minimalista
Una paleta minimalista suele incluir colores neutros como blanco, negro y gris, con uno o dos colores de acento. Dado que estos colores crean un aspecto limpio y profesional. Además, son fáciles de combinar y nunca pasan de moda.
Paleta vibrante
Las paletas vibrantes utilizan colores llamativos y brillantes para llamar la atención. Por ello, son ideales para marcas que quieren destacar y transmitir energía y entusiasmo. Sin duda, estos colores son perfectos para sitios web de entretenimiento, moda y productos para jóvenes.
Paleta monocromática
Una paleta monocromática se basa en un solo color y sus diferentes tonos y matices. Esto es así porque crea una apariencia muy cohesionada y elegante. Además, es fácil de trabajar y puede ser muy efectiva si se utiliza correctamente.
Paleta analógica
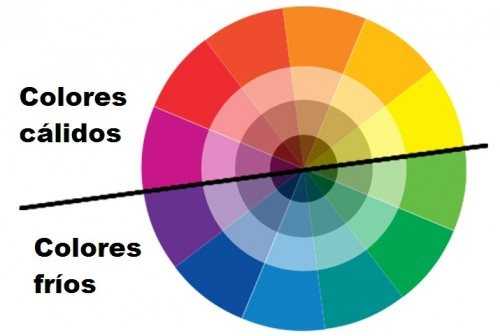
Las paletas analógicas utilizan colores que están uno al lado del otro en la rueda de colores. Dado que crean una combinación armoniosa y agradable a la vista. Por otro lado, estas paletas son ideales para sitios web que buscan transmitir calma y profesionalismo.
Paleta complementaria
Las paletas complementarias combinan colores opuestos en la rueda de colores. Ya que crean un alto contraste y pueden hacer que ciertos elementos resalten. Por ello, son perfectas para sitios web que quieren destacar sus llamadas a la acción.
La importancia de una buena paleta de colores para tu página web
Las paletas de colores son esenciales para cualquier sitio web. Ya que una buena elección de colores puede mejorar la experiencia del usuario, aumentar el tiempo de permanencia y destacar elementos importantes. Por ese motivo, es fundamental dedicar tiempo y esfuerzo a elegir la paleta de colores adecuada para tu página web.
En King Web Seo, estamos comprometidos a ayudarte a crear páginas web visualmente atractivas y optimizadas para SEO. Visítanos para obtener más información sobre cómo podemos ayudarte a mejorar el diseño y rendimiento de tu sitio web.
Recuerda, una paleta de colores bien escogida no solo embellece tu sitio web, sino que también puede mejorar significativamente tu posicionamiento en buscadores.
¡No subestimes el poder de los colores!

